Farben und Farbsysteme im Webdesign
Für uns als Webdesign Agentur spielen die Farben und die richtige Auswahl dieser eine wichtige Rolle, denn Farben können verschiedene Emotionen auslösen und zu verschiedenen Aktionen animieren.
Grundfarben
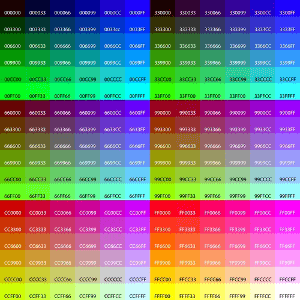
Das menschliche Auge verfügt über drei verschiedene Arten von Farbrezeptoren. Diese reagieren jeweils auf rote, grüne und blaue Farbe unterschiedlich. Eine Farbe kann einen bestimmten Rezeptor mehr reizen, als die beiden anderen Farben es tun. Physikalisch, in Bezug zum Licht betrachtet, ergeben Rot, Grün und Blau die Primärfarben der Grundfarben. Zu den Sekundärfarben zählen Gelb, Cyan und Magenta. Alle Farbtöne lassen sich im sogenannten Farbkreis bzw. Farbrad gruppieren. Nach jeweils 60 Grad beginnt in diesem Kreis eine andere Grundfarbe. Die sechs Farbtöne, welche sich zwischen den Primär- und Sekundärfarben befinden, werden Tertiärfarben genannt.

Copyright Hinweis: © Fotolia.com/pico
HSB-Modell
Der Begriff HSB setzt sich aus den englischen Begriffen Hue (Farbton), Saturation (Sättigung) und Brightness (Helligkeit) zusammen. Hierbei handelt es sich um ein wichtiges und oft verwendetes Farbmodell der elektronischen Informationsverarbeitung. Die Farbe wird über den Farbton sowie dem dazugehörigen Wert der Sättigung und der Strahlungshelligkeit definiert. Der Wert der Sättigung zeigt auf, wie kräftig die Farbe ist und wird zwischen 0% und 100% angegeben. Mit der Helligkeit ist die Strahlungshelligkeit gemeint, welche ebenfalls in Prozent angegeben wird.

Copyright Hinweis: © Fotolia.com/melosine1302
Physikalisch in Bezug zum Licht betrachtet, ergeben Rot, Grün und Blau die Primärfarben der Grundfarben.
Farbsysteme
Die meisten Bildschirme können nur die Primärfarben Rot, Grün und Blau darstellen. Um andere Farben anzuzeigen, wird das additive Mischen von Farben, also die Lichtmischung, angewendet. Jede der drei Primärfarben kann einen Wert zwischen 0 und 255 besitzen. Dadurch können 16.777.216 verschiedene Farben gemischt und ausgestrahlt werden. Wenn man Rot, Grün und Blau jeweils mit den Werten 255 mischt, ergibt dies weißes Licht. Bei den Werten 0 entsteht Schwarz. Es ist also kein Licht vorhanden. Diese Art der additiven Farbmischung gehört zum RGB-Farbmodell. Dem Webbrowser ist es nur möglich Farben durch die Hexadezimalwerte zu interpretieren. Der Hexadezimalcode der Primärfarben lautet: Rot: #FF0000 Grün: #00FF00 Blau: #0000FF Gängige Grafikprogramme können HSB und RGB-Werte automatisch in Hexadezimalcodes umwandeln.
Dem Webbrowser ist es nur möglich Farben durch die Hexadezimalwerte zu interpretieren.
Nutzen der richtigen Farbwahl im Webdesign
Mit dem richtigen Einsetzen von Farben kann der Webdesigner Folgendes beim Nutzer erreichen:
- Hervorrufen von bestimmten Emotionen
- Erregung von Aufmerksamkeit
- Beeinflussung beim Treffen von Entscheidungen
- Anregung des Kunden eine bestimmte Aktion durchzuführen (z.B. Kauf eines Produktes) Zudem können Elemente der Webseite hervorgehoben und strukturiert werden.
Farbwahl für die Zielgruppe
Werden die Farbe lediglich zur Verschönerung der Website genutzt, muss sich Gedanken um die Zielgruppe gemacht werden. Das Alter und der kulturelle Hintergrund der Zielgruppe ist für die Farbwahl entscheidend. Möchte man z.B. Produkte in Asien vertreiben, so ist ein sparsamer Umgang mit der Farbe Weis empfehlenswert. Während man die Farbe Weis in Deutschland als neutral und rein empfindet, wird diese in Asien mit Tod und Trauer in Verbindung gebracht. Machen ältere Menschen die Zielgruppe aus, so sollte man auf schrille Kombinationen wie Rosa und Orange eher verzichten. Die Farben sollten natürlich auch zum Unternehmen und den Produkten und Dienstleistungen passen, die angeboten werden. Ein Online-Shop für Kinderspielzeug sieht in Schwarz ebenso befremdlich aus, wie die Website einer Anwaltskanzlei in strahlendem Pink. Verwendet man mehrere Farben, so sollte darauf geachtet werden, dass diese gut zusammen passen und sich nicht beißen.
© REDPIXEL – stock.adobe.com







Seien Sie der Erste und schreiben Sie uns Ihre Gedanken zu diesem Beitrag. Wir freuen uns über Ihre Anregungen, Lob und Tadel gleichermaßen.