Das Anpassen von Websites für Mobilgeräte
Dies ist wichtig, da der Zugriff über Mobilgeräte auf Webseiten immer mehr zunimmt. Folglich müssen die Websites diesen Endgeräten angepasst werden, um die größtmögliche Usability zu gewährleisten.
Merkmale der mobilen Internetnutzung
Beim mobilen Surfen gelten andere Vorraussetzungen als beim Surfen am Computer oder Laptop. Diese lauten wie folgt:
- Navigation durch die Finger per Touchscreen und nicht über die Maus
- Wesentlich kleinerer Display
- Wenig Möglichkeiten Flash und JavaScript (korrekt) darzustellen
- mobile Internetverbindung ist deutlich langsamer
Diese Punkte müssen für das Mobile Webdesign beachtet und die Websites daran angepasst werden. Sollte Sie selbst nicht die Möglichkeit dazu haben, setzen Sie sich gerne mit unserem Team für Webdesign München zusammen.
Vorgehensweisen bei der mobilen Optimierung
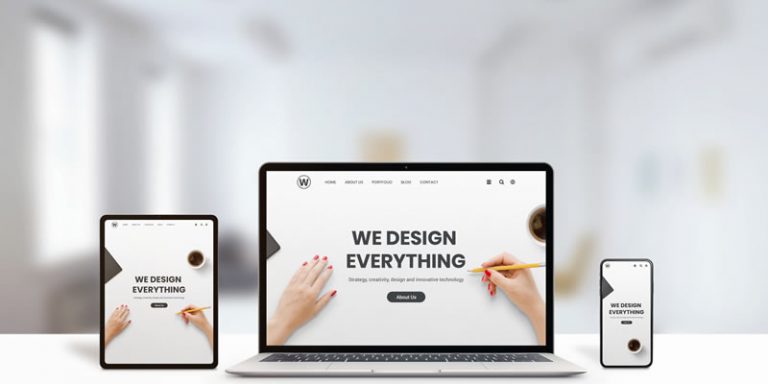
Es gibt zwei Möglichkeiten um eine Website für Smartphones und Tablets zu optimieren:
- Die Website und ihre Funktionen werden im Responsive Design programmiert. Dies bedeutet, dass sich Fenster, Frames Text- und Bildelemente jeder beliebigen Bildschirmgröße anpassen. Der Nachteil hierbei ist, dass sich die Elemente nicht immer verlustfrei
an das jeweilige Display angleichen lassen. - Man erstellt eine zweite Version der Website, die speziell für Mobilgeräte programmiert wird. Die Inhalte müssen dabei auf die mobile-URL übertragen werden. Alle Inhalte, welche auf der Desktop-Ansicht erscheinen, sollten daher auch auf die mobile-URL umgeleitet werden. Dies gestaltet sich oft als schwierig.
URL der Desktop-Version: www.beispiel.de
URL der mobilen Webseite: mobile.beispiel.de
oder m.beispiel.de
- Das Dynamic Serving ist eine Mischform der bereits genannten Vorgehensweisen. Die mobile Website stellt hierbei eine schlankere Version des eigentlichen Webdokuments dar.
Aufgrund der Nachteile der beiden letzten Methoden, empfiehlt es sich das Responsive Webdesign für die mobile Optimierung eines Internetauftritts zu verwenden.
Unter Mobile Webdesign versteht man alle Maßnahmen um das Design eines Internetauftritts und die Anzeige von Webinhalten für mobile Endgeräte zu optimieren
Häufig auftretende Fehler beim Mobile Webdesign und ihre Lösungen:
- Auf dem mobilen Endgerät können Videos nicht abgespielt werden: Es sollen von vornherein Videoformate gewählt werden, die problemlos auf Smartphones und Tablets angesehen werden können. Zudem kann es sinnvoll sein nach dem HTML5-Standard zu arbeiten oder auch Transkripte für Videos zu erstellen.
- Fehler bei Redirects: Wenn jeweils eine URL-Version für die mobile Webseite und Desktop-Seite erstellt wurde, so müssen die Redirects fehlerfrei eingerichtet sein. Am besten zieht man dafür einen Spezialisten heran.
- Mobilgeräte können nicht erkannt werden: Um das Laden der mobilen Website zu ermöglichen, muss der UserAgent abgefragt werden. Viele Browser auf Smartphones und Tablets übergeben diesen bei der Serveranfrage. Es sollte also auf größtmögliche Browserkompatiblität geachtet werden.
- Die Website weist eine hohe Ladezeit auf: Beim Surfen im Mobilfunknetz steht nicht immer genügend Bandbreite zur Verfügung. Deshalb müssen Daten wie Bilder und Videos komprimiert werden.
Empfehlungen für die mobile Optimierung:
- Auslagerung von JavaScript und CSS zur Erhöhung der Ladegeschwindigkeit
- Komprimieren von Bildern
- Anpassung des Head-Bereichs für kleinere Bildschirme (Bildschirmgrößen beachten)
- Verwenden des Viewport-Metatags für Websites im Responsive Webdesign
- Wählen von Schriftgrößen, welche auch auf kleinen Bildschirmen gut lesbar sind
- Einschränkung von Multimedia aufgrund der Ladezeit
- Verzicht auf Hover-Menüs bei der Navigation
- Verwendung des Attributs rel=alternate bei eigenständigen mobilen Webseiten
Testen der Optimierung
Im Internet gibt es einige Tools, um zu testen, ob eine Website für mobile Endgeräte ausreichend optimiert ist.
© ipopba – stock.adobe.com







Seien Sie der Erste und schreiben Sie uns Ihre Gedanken zu diesem Beitrag. Wir freuen uns über Ihre Anregungen, Lob und Tadel gleichermaßen.