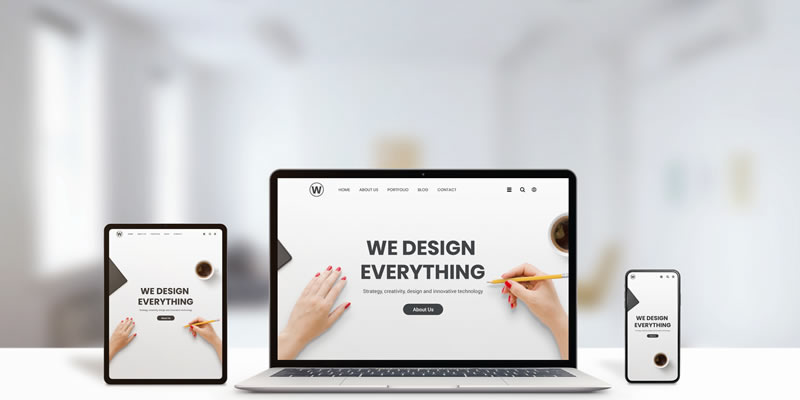
Websites für Computer, Laptop, Tablet und Smartphone
Das ist wichtig und bald unentbehrlich, da die Verwendung von Smartphones und Tablets stark zunimmt. Mobile Endgeräte weisen verschiedenste Abmessungen auf, welche durch das Responsive Webdesign bedient werden können. Webseiten werden nicht immer gleich dargestellt und auch nicht immer gleich bedient. Die Darstellung einer Webseite am Desktop-Computer und Laptop unterscheidet sich von jener auf mobilen Geräten, wie Smartphones und Tablets., kurz RWD, bezeichnet ein bestimmtes Design, welches eine Webseite an die Abmessungen mobiler Endgeräte anpasst. Das Design ist Teil der mobilen Optimierung, auch Mobile Webdesign genannt, welche die perfekte Darstellung von Webseiten auf mobilen Geräten zum Ziel hat und meist mit Mobile SEO kombiniert wird. Das ist wichtig und bald unentbehrlich, da die Verwendung von Smartphones und Tablets stark zunimmt. Mobile Endgeräte weisen verschiedenste Abmessungen auf, welche durch das Responsive Webdesign bedient werden können. Webseiten werden nicht immer gleich dargestellt und auch nicht immer gleich bedient. Die Darstellung einer Webseite am Desktop-Computer und Laptop unterscheidet sich von jener auf mobilen Geräten, wie Smartphones und Tablets.
Des Weiteren fordern mobile Geräte eine andere Handhabung als ein PC oder ein Notebook. Bei einem Smartphone oder Tablet navigiert der Nutzer nicht mit der Maus sondern den Fingern und der Display ist deutlich kleiner als ein normaler Desktop- oder Laptop-Display. Zudem können viele mobile Endgeräte kein Flash und auch kein Java darstellen und die Internetverbindung ist unterwegs meist langsamer als zu Hause. Diese Faktoren tragen dazu bei, dass eine Webseite, welche nicht für mobile Geräte optimiert wurde, auf mobilen Endgeräten schwer zu bedienen ist.
Die Darstellung einer Webseite am Computer und Laptop unterscheidet sich von jener auf mobilen Geräten, wie Smartphones und Tablets
Was macht das Responsive Webdesign?
Das Responsive Webdesign, zu Deutsch „reagierendes“ oder „anpassungsfähiges“ Wedesign passt, wie es der Name schon erklärt, die Darstellung und die Bedienung einer Webseite an die Abmessungen des verwendeten Gerätes eines Nutzers an. Größe und Anordnung von Fenstern, Textelementen und Frames stimmen sich somit mit der Displaygröße von Smartphone und Tablett ab. Um ein Responsive Design verwenden zu können, muss der Content reduziert und strukturiert werden. Des Weiteren, ändert sich die Anordnung sowie die Darstellung der Elemente, der Texte, der Seitenspalten sowie der Navigation durch das flüssige Raster des Webdesigns und passt sich somit den Bildschirmgrößen an.
Die Eingabemethoden werden auf den Touchscreen angepasst, wobei nun tippen und wischen vor klicken und darüberfahren stehen. Folglich trägt das Responsive Webdesign maßgeblich zur Usability bei, wird als Rankingfaktor von Google bewertet und durch uns als Webdesign Agentur München und von der Suchmaschine empfohlen. Dadurch garantiert das Responsive Design höhere Reichweiten, bessere Rankings und führt zu mehr Conversions.
© Stanisic Vladimir – stock.adobe.com







Seien Sie der Erste und schreiben Sie uns Ihre Gedanken zu diesem Beitrag. Wir freuen uns über Ihre Anregungen, Lob und Tadel gleichermaßen.