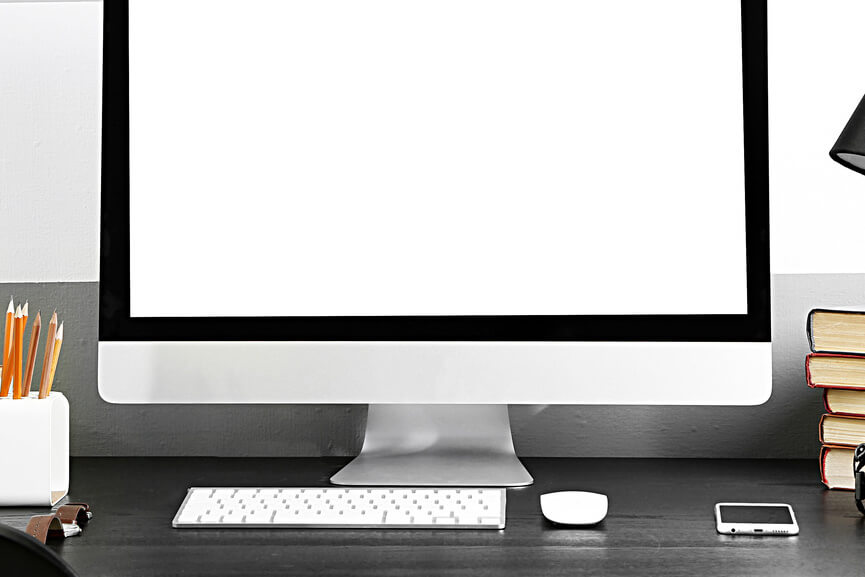
Der moderne Hang zum Minimalismus spiegelt sich in allen Bereichen des alltäglichen Lebens wieder: unsere Wohnungen sind nur noch spärlich eingerichtet und ebenso der Kleiderschrank platzt nicht länger aus allen Nähten. Auch im Webdesign geht es zunehmend minimalistischer zu und klassisches Weiß in Form von sogenanntem White Space erleuchtet mehr und mehr unsere Bildschirme.
Woher kommt der Wandel?
Content so weit das Auge reicht, komplett überladene Gestaltung und somit zu wenig Struktur überfordern den Nutzer völlig. Auch die Aussage „Content ist King“ der SEO Agentur hat über Jahre dazu beigetragen. Ein richtiges Maß an White Space soll die User Experience positiv beeinflussen.
Der Ursprung dieser Überforderung gründet sich wohl maßgeblich im stetigen Rückgang der Aufmerksamkeitsspanne eines Users im World Wide Web. In den letzten 15 Jahren ist dieser Zeitraum ohne Ablenkung von 12 auf 8,25 Sekunden gesunken – eine Abnahme also um circa 30%. Dem Webdesigner läuft also die Zeit davon, wenn es darum geht, Nutzer zum Bleiben auf einer Website zu bewegen.
Heutzutage verwenden die Designer bevorzugt minimalistische Layouts für eine Visualisierung, die Klarheit bei der Hierarchie der Inhalte und Funktionen setzt. Leider schießen viele dabei am Ziel vorbei. Minimalistisch bedeutet simpel. Simpel bedeutet aber in diesem Zusammenhang nicht so wenig wie möglich, sondern eher so viel wie nötig. Alle notwendigen Bausteine müssen gegeben sein, damit der User einen gewissen Vorgang ohne Probleme ausführen kann. Auf möglichst einfache Art und Weise soll er genau das finden, was er in dem bestimmten Moment sucht.
Neben einer logischen Aufteilung, strukturiertem Content und natürlich der Wahl von angenehmer Farbe und Typografie rückt sich White Space still und leise in den Vordergrund.
White Space?
White Space stellt ein visuelles Medium dar, welches die Aufmerksamkeit nicht auf direktem Wege in Anspruch nimmt. Vielmehr wird eine gewissen Ruhe und Ordnung ausgestrahlt – in unserer stressigen und chaotischen Welt sind das zwei durchaus ersehnte Aspekte. White Space ist also so etwas wie ein Ruhepol für die Augen.
Jedoch ist White Space nicht gleich White Space, denn der Freiraum kann auf zwei unterschiedliche Weisen auftreten.
Aktiv auf der Makroebene
Der leere Raum zwischen Paragrafen oder Absätzen, den Hauptelementen des Designs, wird als aktiver White Space bezeichnet. Hier wird der Seite ein schon ein gewisses Maß an Ordnung verschafft und der Nutzer wird auf positive Weise angesprochen. Um nach außen hin dynamischer zu wirken werden einzelne Blöcke meist asymmetrisch angeordnet. So strukturiert das Design den User Flow.
Passiv auf der Mikroebene
Detailgenauer geht es auf der Mikroebene zu. Sowohl zwischen einzelnen Wörtern und Zeilen, als auch rund um Logos und Buttons wird der Freiraum passiver White Space genannt. Hier handelt es sich um eine Art Feinschliff am Design. Die Wahl geeigneter Abstände kann die gesamte Ästhetik der Website verbessern und die User Experience um einiges aufwerten.
Ob aktiv oder passiv – White Space muss nicht notwendigerweise Weiß gehalten sein, sondern kann sich den unterschiedlichsten Farben bedienen. Wer hier noch zu wenig Inhalt sieht, kann den Raum auch mit Bildern oder Videos füllen.
Denken Sie aber immer daran: weniger ist mehr!
© Fotolia.com – Africa Studio







Seien Sie der Erste und schreiben Sie uns Ihre Gedanken zu diesem Beitrag. Wir freuen uns über Ihre Anregungen, Lob und Tadel gleichermaßen.